Using Elementor Alert Widget of Exclusive Addons, you can create beautiful Alert for your webpage.
STEP 1:
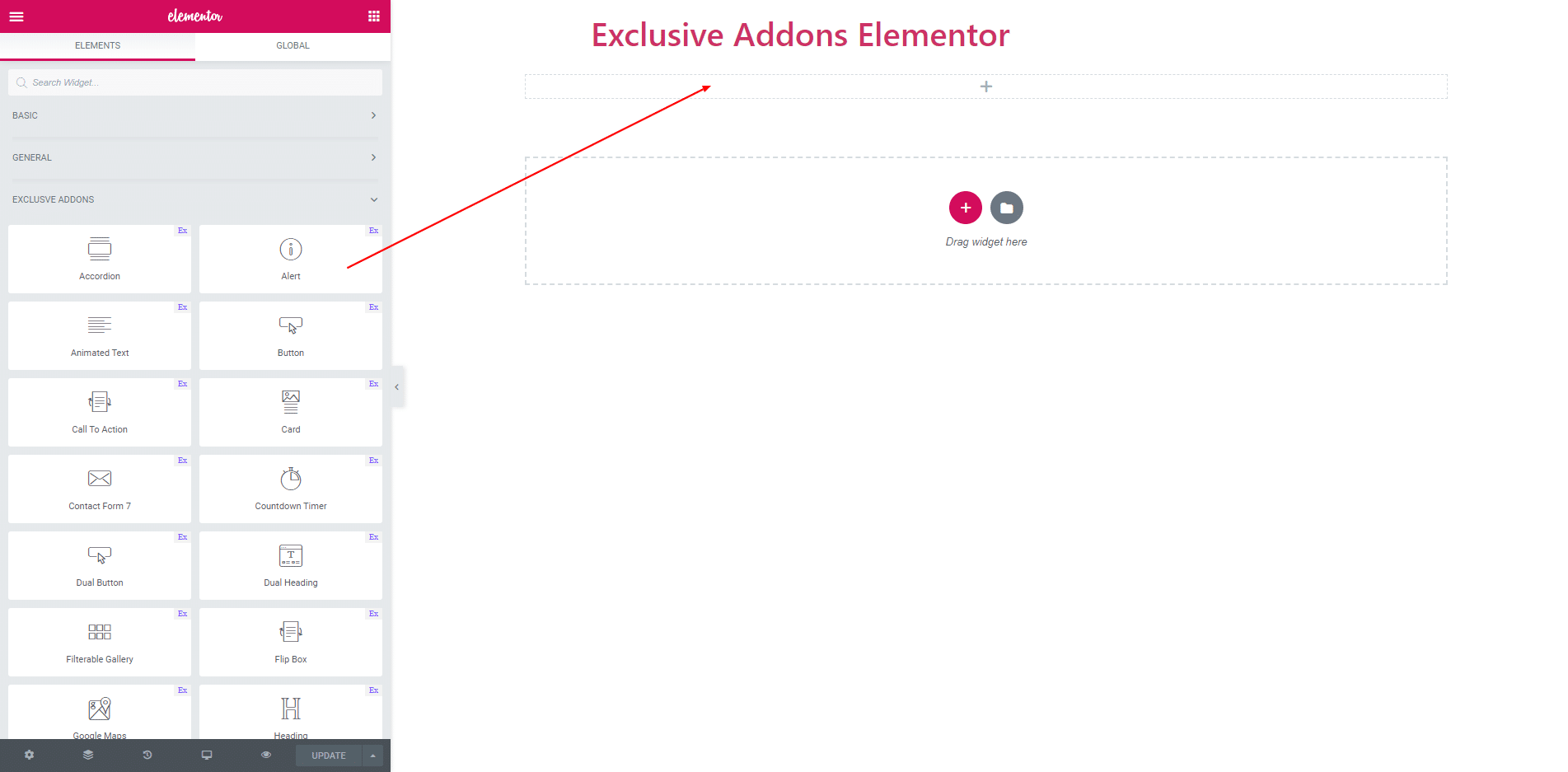
Select the ‘Alert’ widget from Elementor panel. Then drag and drop it in the selected area.

STEP 2:
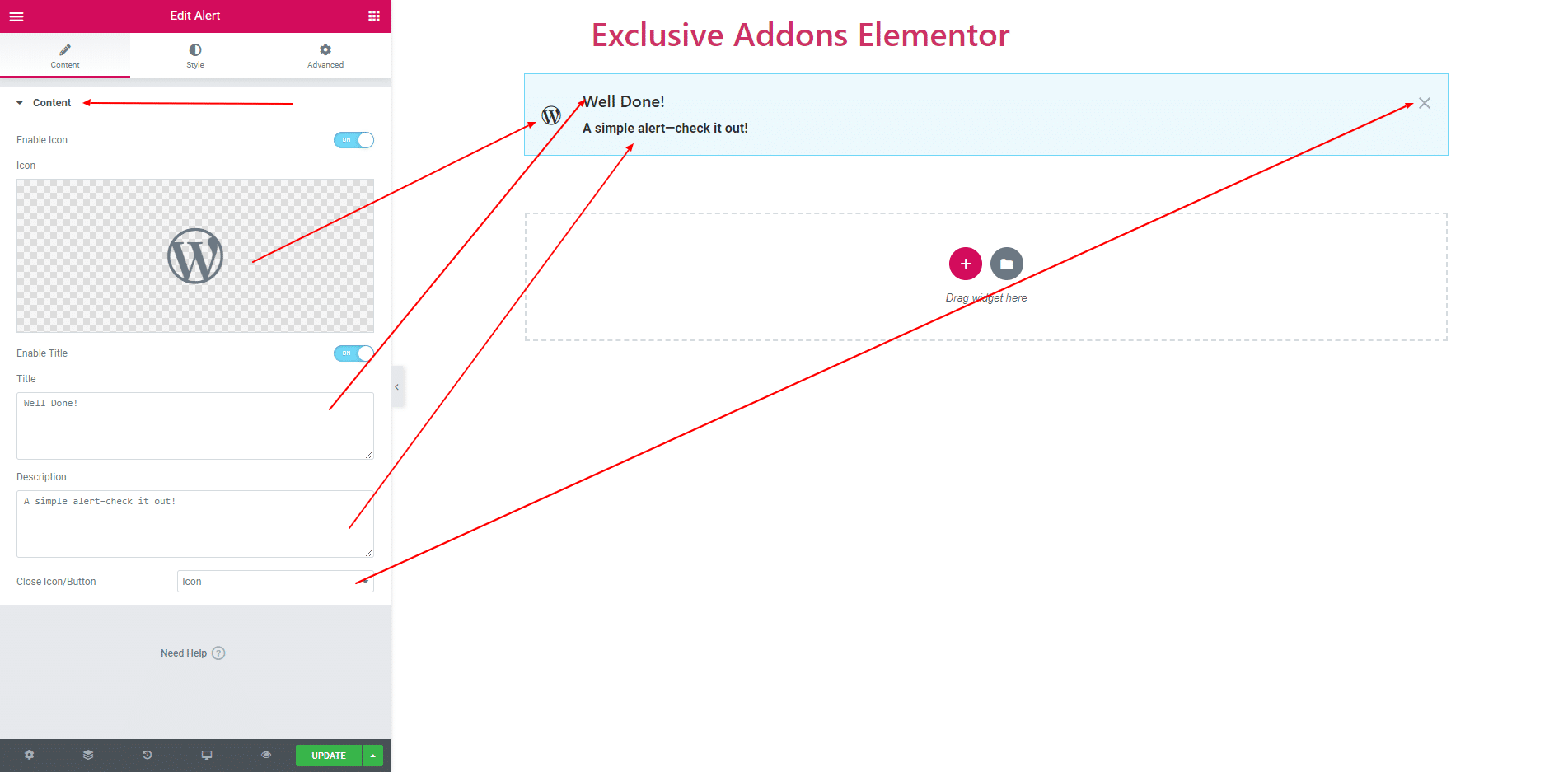
In Content Section you get Icon, Title, Description and Close Button.

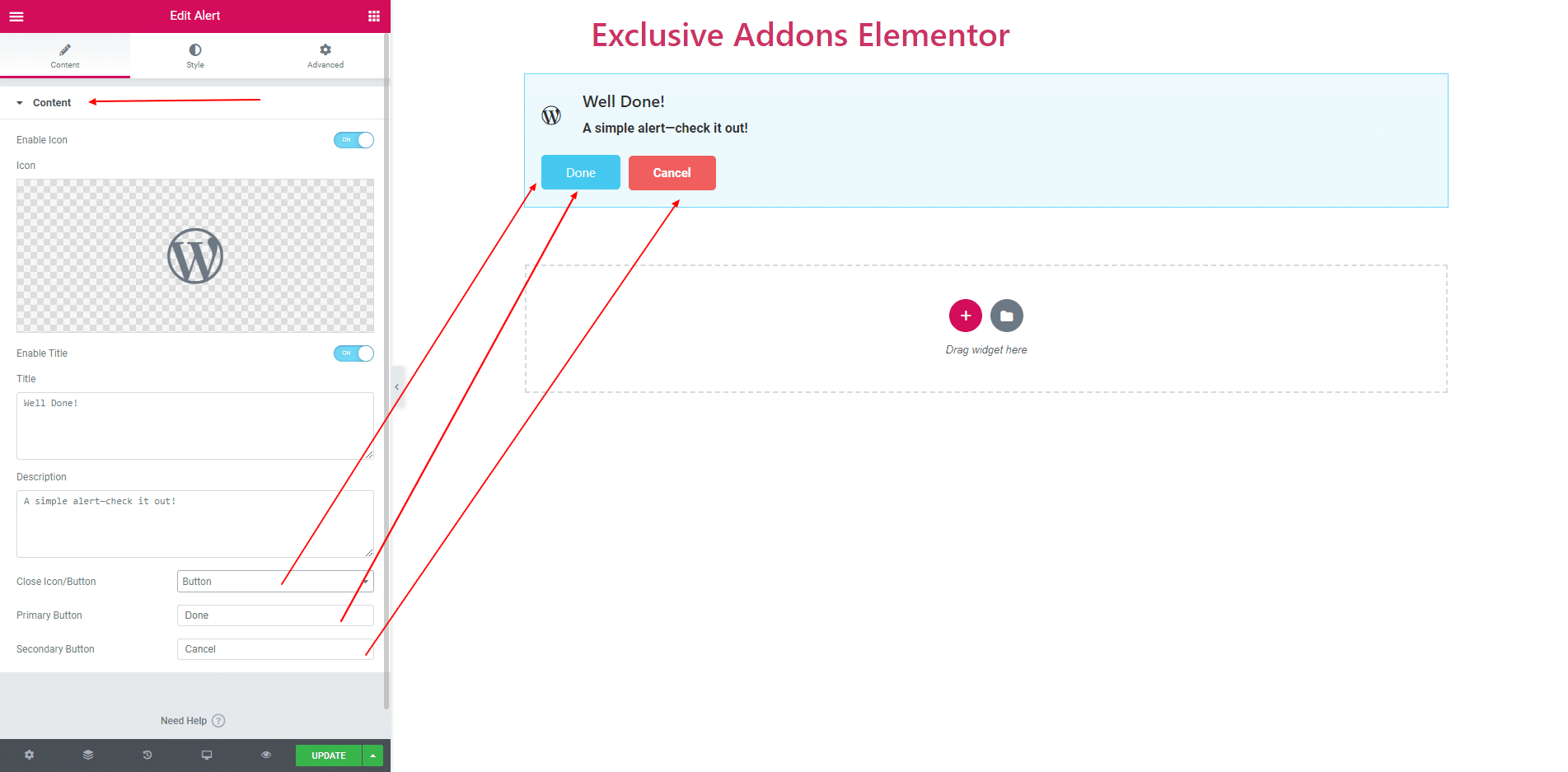
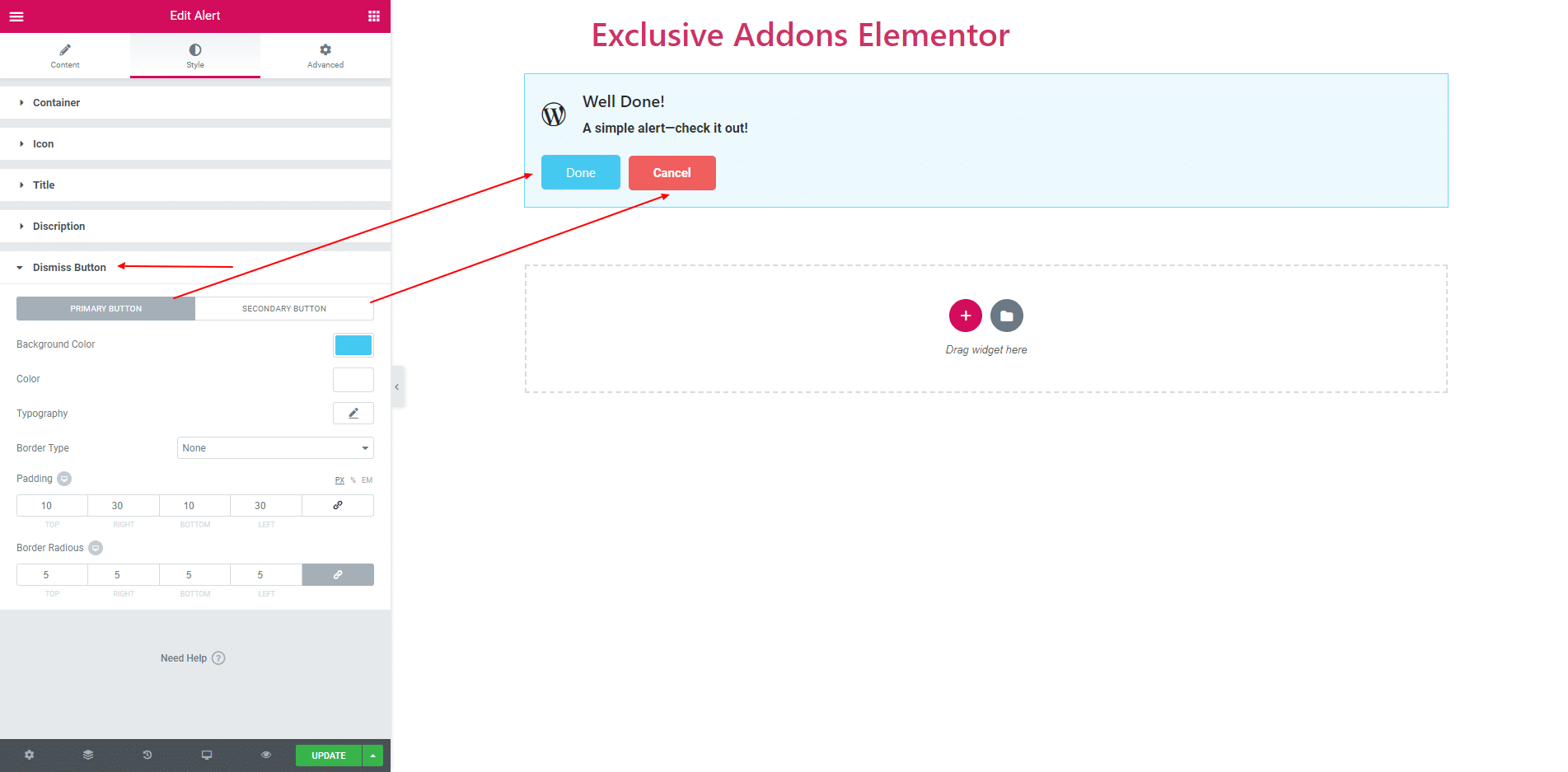
2.1. You can select two types of Close Button. Icon and Button. If Button is seleceted then you get two Button. One is Primary Button and another is Secondary Button. You can edit both button text.

STEP 3:
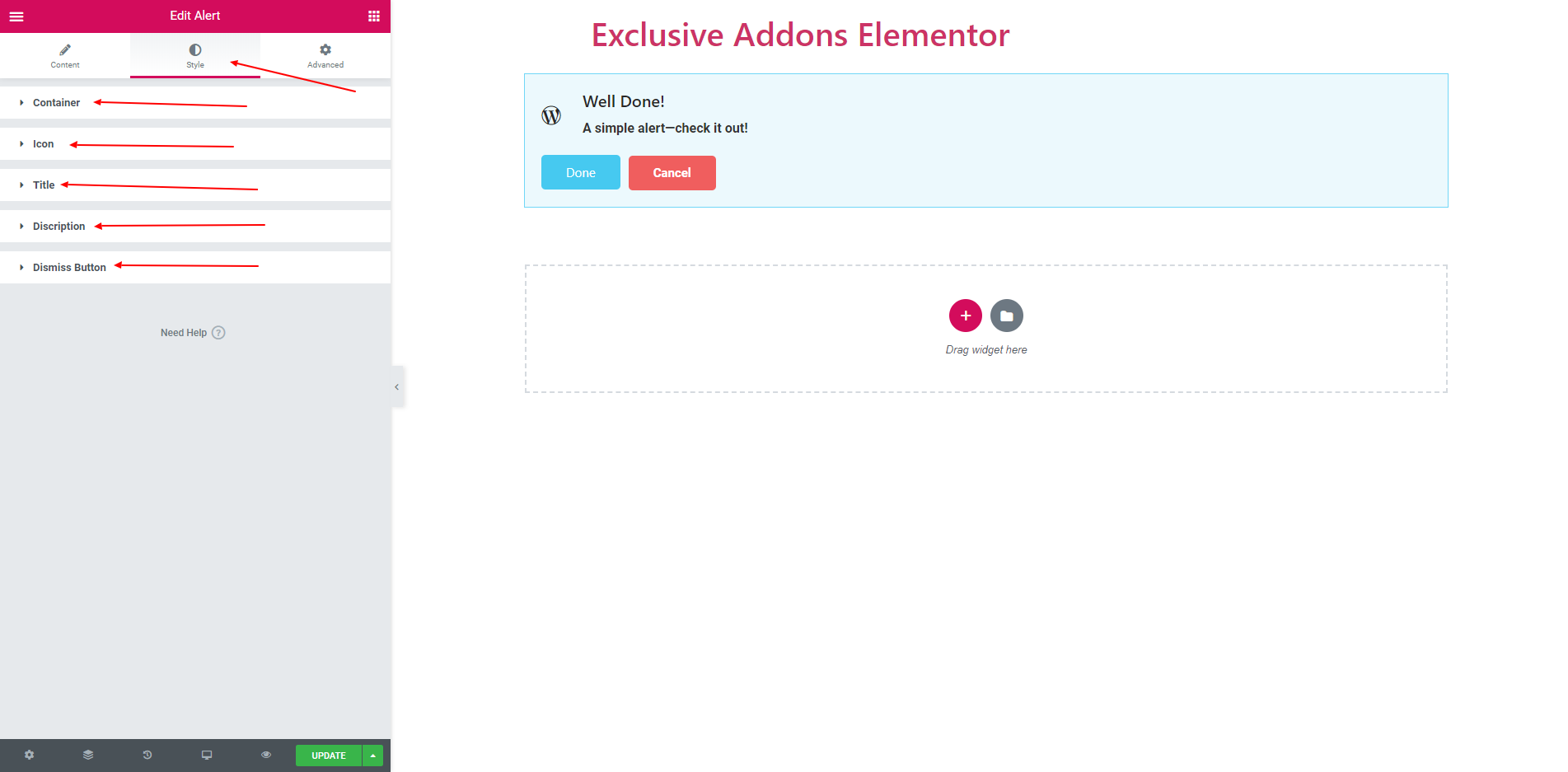
Style Section consist of Container, Icon, Title, Description and Dismiss Button.

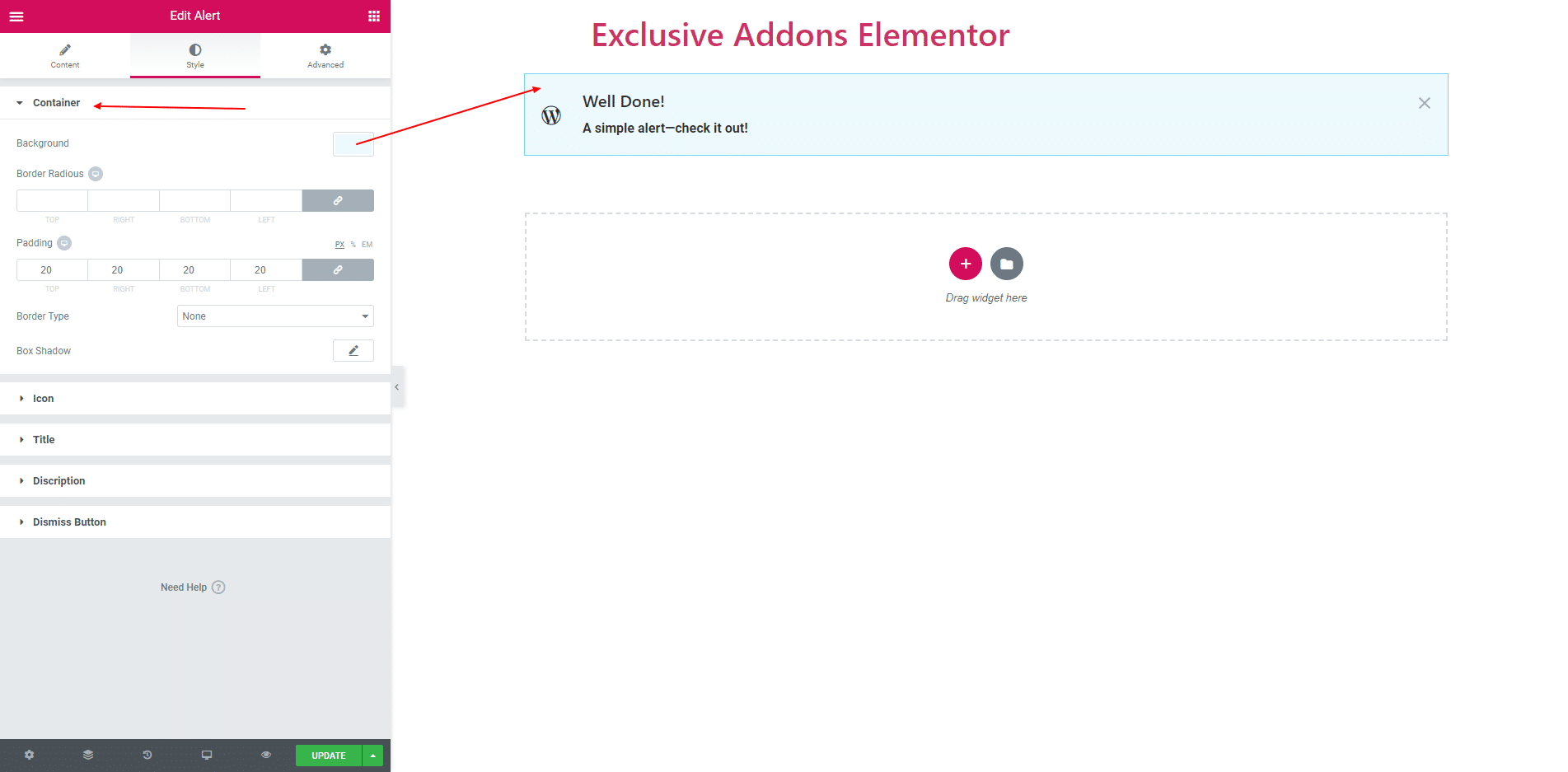
3.1. In Container Section you can set Background Color, Padding, Border Radius, Border and Box Shadow.

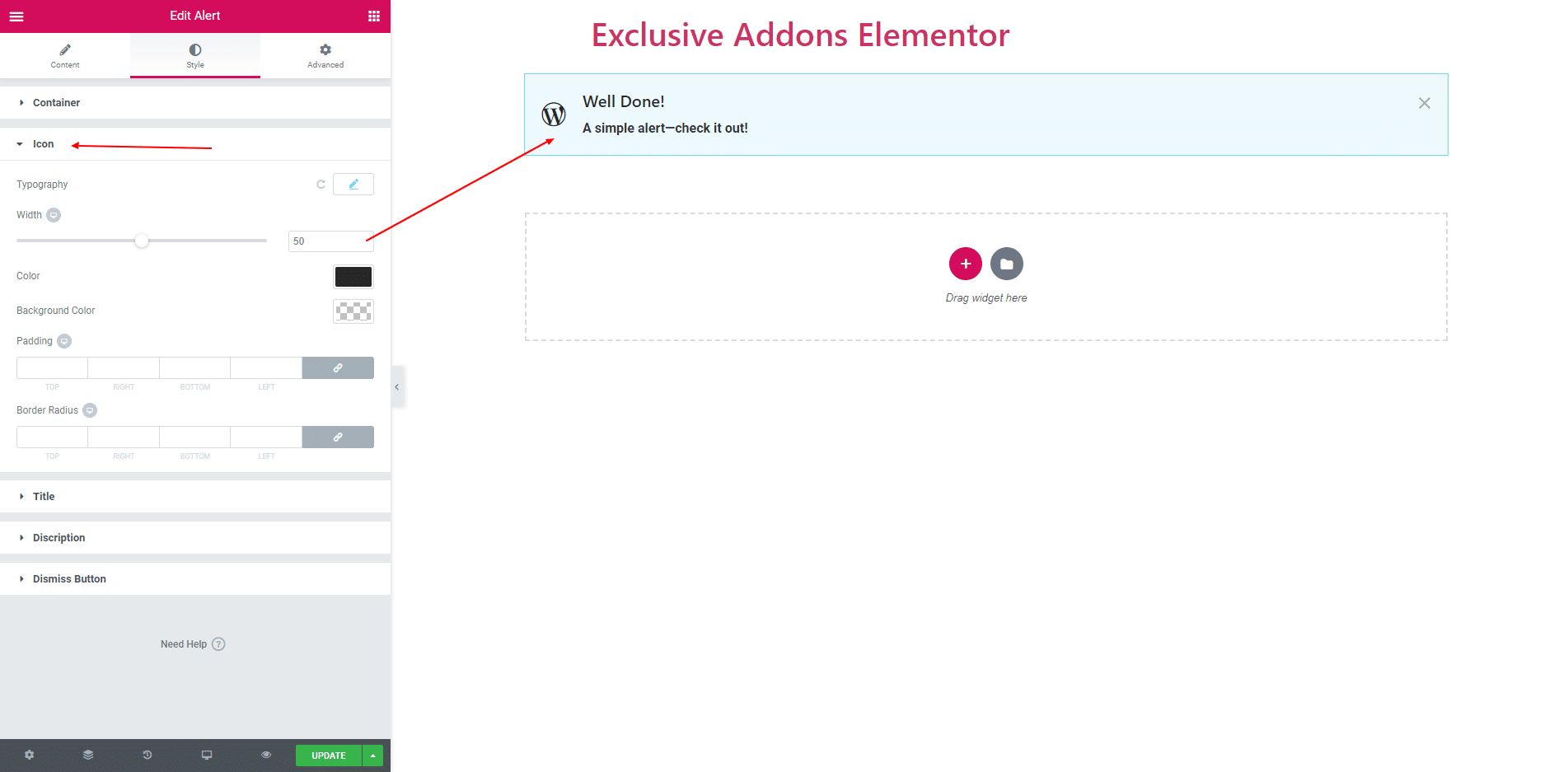
3.2. In Icon Section you can set Icon Size, Icon Width, Icon Color and more options.

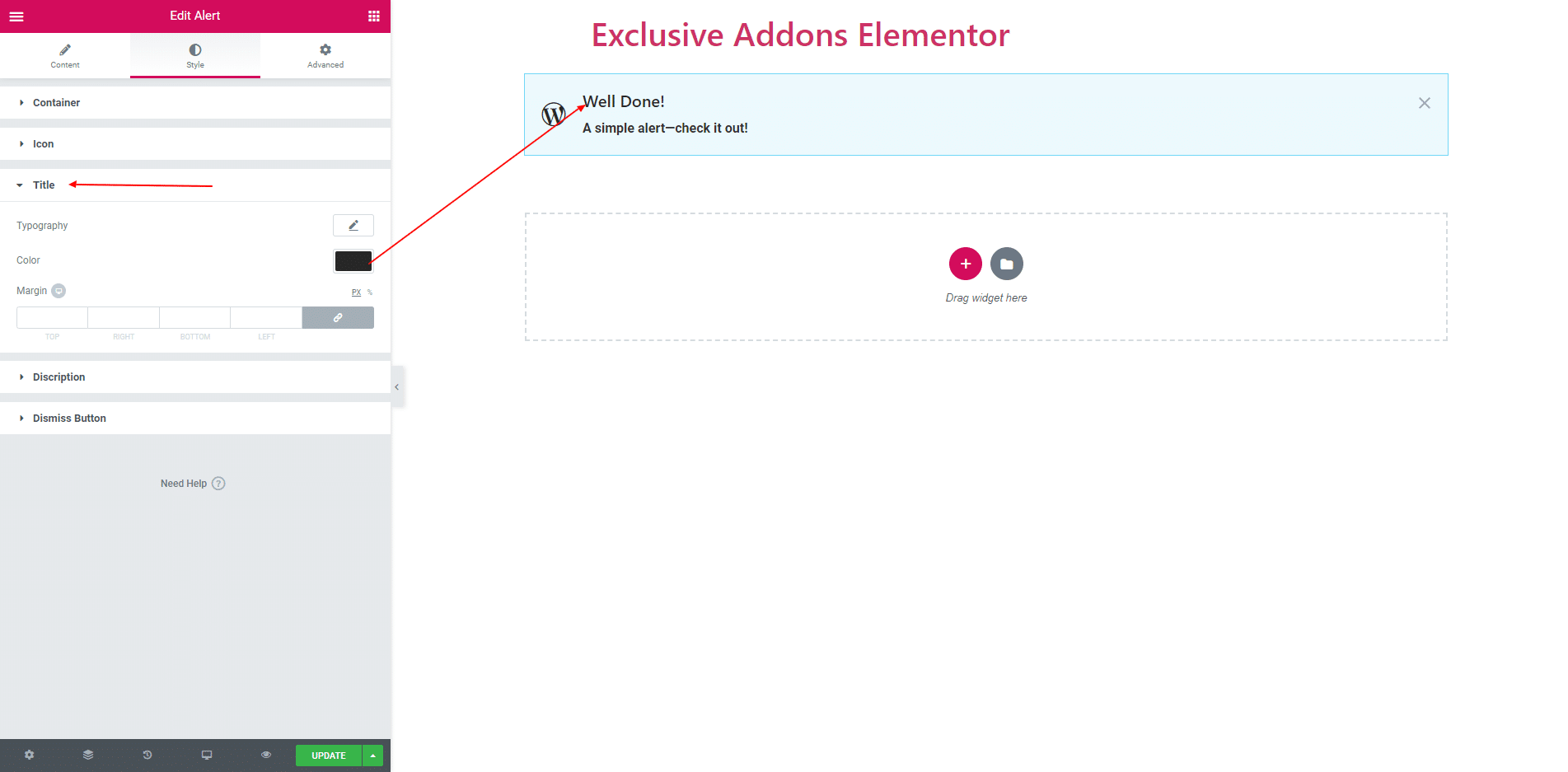
3.3. In Title Section you can edit Typography, Text Color and Margin.

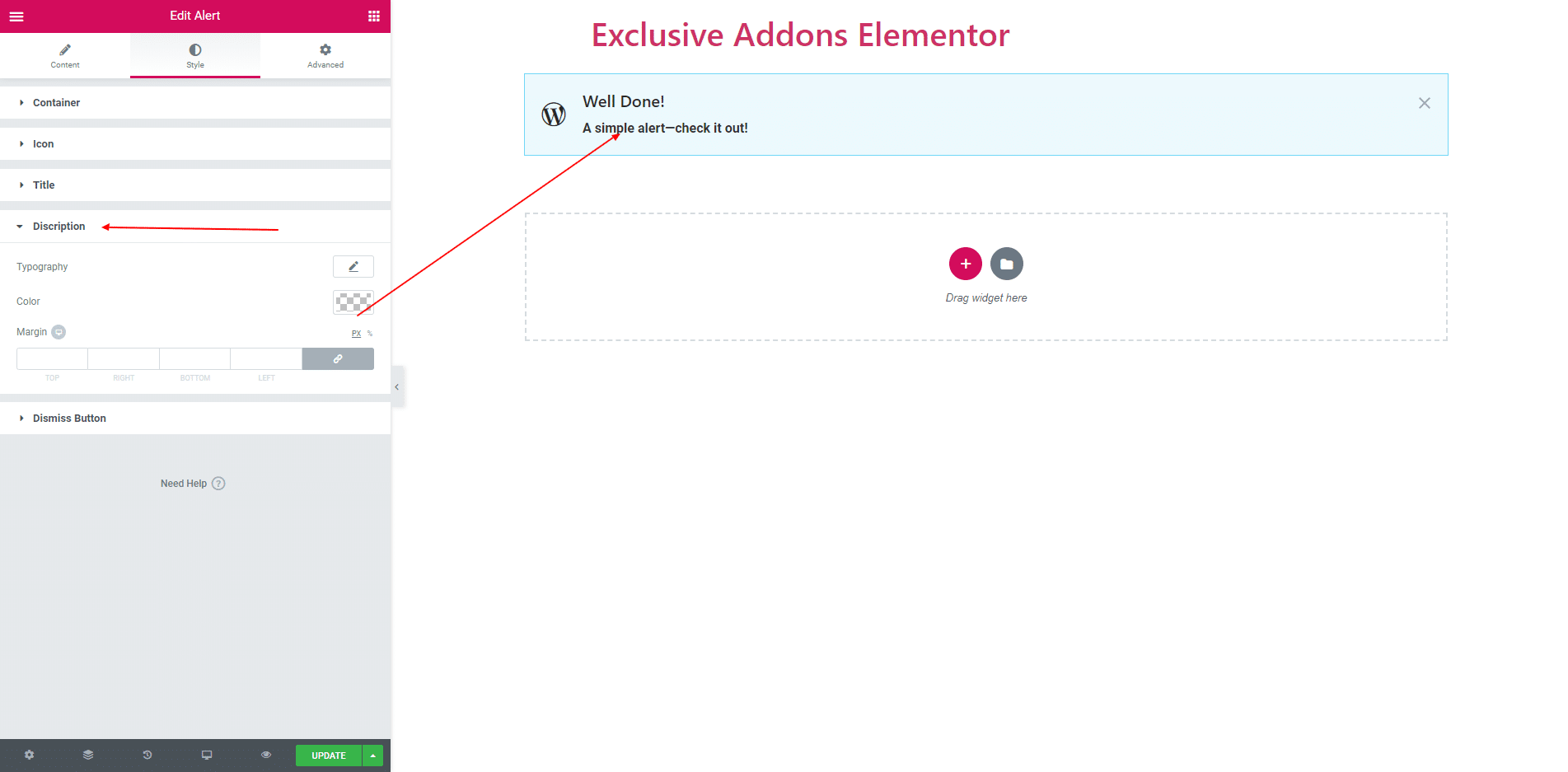
3.4. In Description Section you can edit Typography, Text Color and Margin.

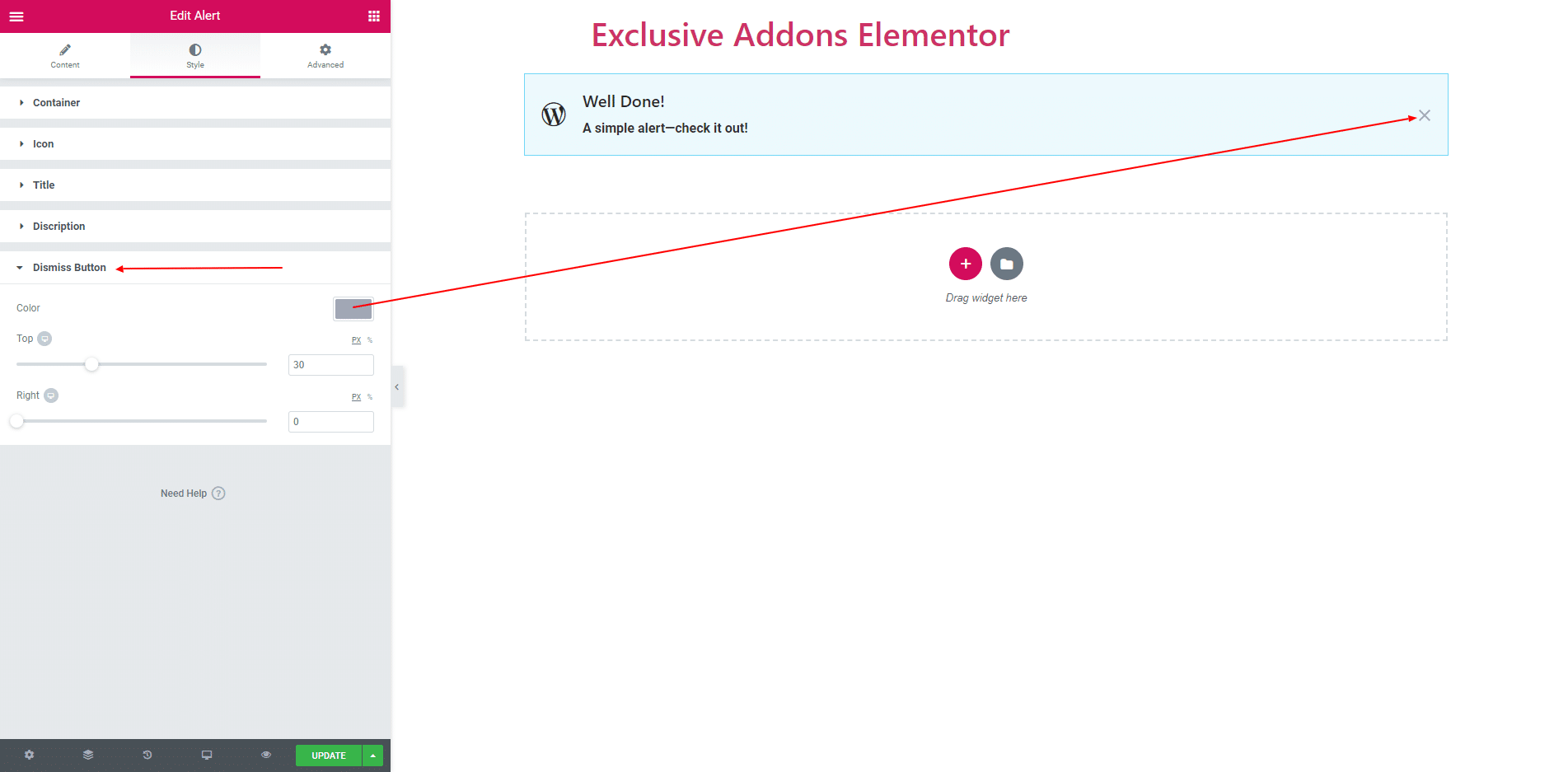
3.4. If the Icon is selected, you can position the cross button and give a color. If the Button is selected, you can get many option to edit both primary and secondary button.


STEP 4:
Finally, after clicking the update button you will see the beautiful Alert on your webpage.